How I built FracFu

Fracfu was inspired by an excellent gamemaker recursive drawing tutorial I found here. I recommend that you check this out if you want to make a project like mine, as it is an excellent starting point. The basic idea is that surfaces can be drawn to other surfaces. This means that copies of an existing drawing can be placed infinitely inside of themselves. For example, let’s say you have a main surface that you draw a house on with a window. You could then draw that surface onto a smaller surface that you put into the window. Those smaller surfaces would all show the house with the window, where in the window there is a house in the window, creating an image within an image within an image…
I thought this idea was really cool and wondered if I could use it to create custom fractals. The solution I came to was the following. I could have the user draw an initial image. Then in the next screen, I would have them place a smaller manipulated version of that image somewhere in the larger one. By saving the relative location of that image to the larger one, I could continue to place smaller and smaller versions in those locations relative to the last image. In this way, I could build very complex fractals easily. Even better, the user would have complete control over the type of fractal they wanted to create.
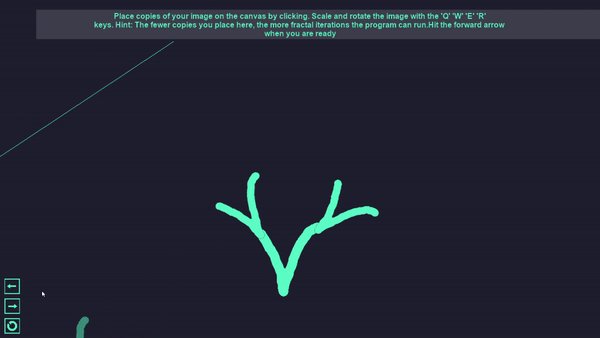
The first step is to create some sort of drawing program. To start, all you need is an initial surface. Then track the location of the mouse when they are holding down a mouse button. By drawing a line from the current mouse location to the previous one, you have effectively created a brush. Sometimes this brush can look choppy, with breaks between the lines. You can fix this by drawing a circle the same diameter as the line every step. Make sure that you do not clear this surface until you have to. If you clear the surface, then it will erase the painted lines.
Next, you need a button for the user to click when they have finished there drawing. This program runs on three stages. The first stage is the drawing stage, the next is the choosing location stage, and the last is the recursive stage. Clicking the button should start the second stage of the program.
The point of the second stage is to let the user choose where the smaller copies of the image will go and at what orientation. Then we will store this information in data structures to reference later when drawing the fractal. To begin the second stage, we need to draw a smaller version of the initial drawing to the user’s mouse. So, we need to create a new surface, target the new surface, and draw the initial surface to the new surface at the location of the mouse. In this way the surface is like a stamp we are applying to the original canvas. We will also let the user change the rotation and scale of this smaller image to give them more flexibility in their fractal design. To let the user change these values, we create some rotation values, and some scale values. Then in the step event, we track if the user presses certain keys (I chose [Q] [W] [E] [R] but this is arbitrary). If these keys are pressed, we change these values by adding a modifier that you choose, depending on how quickly you want these values to change.
With the user able to scale and rotate the image, and draw it onto the page, we need to store these values for later reference when creating the fractal. To create smaller images in the correct places, we need to know the following: the relative location of the placed image within the room, the relative orientation and scales of the image, and the number of images. To track the relative location, I calculated the distance from the upper corner of the screen to the mouse at the time of the image placement, and the corrosponding angle. The scale and rotation of the images were read off the variables predefined for user manipulation in the step event. For reasons that will be explained later, I stored this information in two places: a grid that contained all these values, and a series of lists. Each time the user clicks, another layer of these values should be added to the lists and grid. With the data gathered, we are ready to proceed to the final stage, the recursive stage.
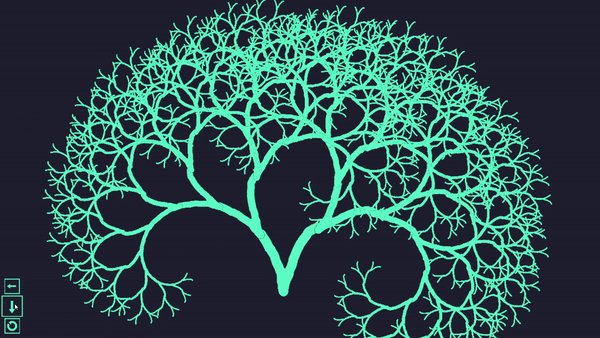
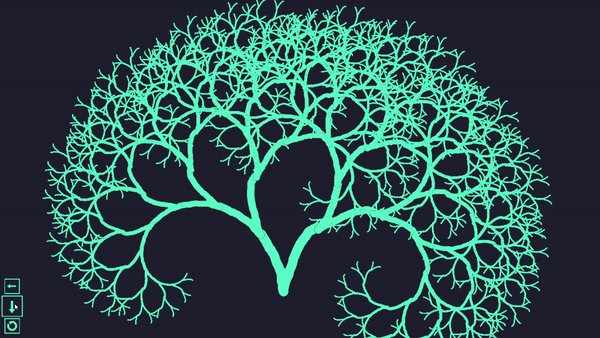
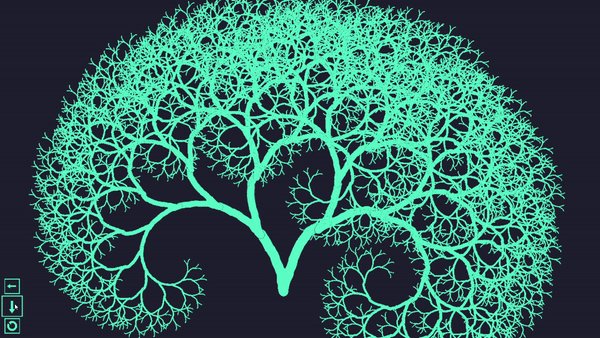
Once again this stage is determined by the user when they click the correct button. The recursive stage uses the data we gathered to draw a fractal. There are several ways you can do this. One of the best ways would be to draw single stamp every draw event. However, when I created this program, I drew the entire fractal layer at once using two for loops, which is a really inefficient method. Nevertheless, this is how I did it. Fist we need to decide how many layers we want the fractal to have. I based this off the number of times the user clicks to draw the first fractal layer. Then you need to track the current layer number, and make sure it does not exceed the max number of recursions you decided. Next, create a loop that loops through all the values of the grid that you made in the previous step. Draw the stamp surface at that location. This larger loop represents the larger image that will house the scaled smaller image. Then within that loop, initiate another loop, that will run for the size of your lists. This smaller loop represents the smaller images within the larger images. The values in these lists represent the difference between the initial drawing, and the stamped drawings. As such they can be used as a relative reference to place the smaller image in the correct scale, rotation, and location relative to the larger image. Once these values have been found relative to the larger image, store them in a new data structure. The reason that these values were stored in lists is because they will never change. The relative orientation and scale between the layers of the fractal is always the same. However the data in the grid will change. Once these loops are done, erase the values in the original grid and copy the contents of the secondary grid to it. Then destroy the second grid. When the next draw event occurs, the larger loop will run off the values for the next recursive layer, allowing you to build the new layers forever, or at least until your computer cannot handle it.
Hope you guys have as much fun playing with fractals as I did 😊
Get FracFu
FracFu
Draw beautiful fractals, master FracFu
| Status | Released |
| Author | Marzar |
| Genre | Simulation |
| Tags | 2D, artgame, Drawing, Experimental, Exploration, Math, Relaxing, Sandbox, screensaver |
More posts
- FracFu: Color GradientsNov 06, 2021
- FracFu ShirtsOct 18, 2021
- Full Downloadable Version now Pay What You WantFeb 27, 2021
- FRACFU Full Release!!!Feb 26, 2021
- FracFu Full version to be released soon!Feb 23, 2021
- FRACFU Major Updates!Feb 08, 2021
- FracFu Planned Post Jam UpdatesFeb 03, 2021
- Choppy Lines SolvedJan 29, 2021
- Build Bigger Fractals with Centered Window!Jan 28, 2021

Leave a comment
Log in with itch.io to leave a comment.